
Mobile apps and web apps serve as essential tools in the digital era. In 2024, the global internet penetration reached 67.5%, with 5.52 billion users worldwide. The increasing affordability and accessibility of mobile technologies have driven this growth.
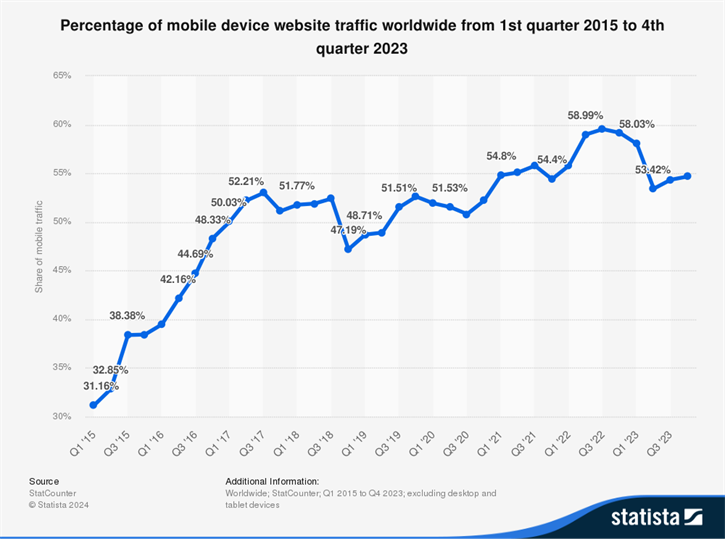
Mobile devices have become the primary way people access the internet. In the final quarter of 2023, mobile devices (excluding tablets) generated 58.67% of global website traffic. This trend has steadily increased since 2017, with mobile devices surpassing the 50% mark in 2020. This shift has significantly impacted internet traffic patterns, with mobile devices capturing a larger share, reducing reliance on desktop usage. However, web applications remain integral for personal and business use.

Companies often face challenges in choosing the right medium to engage their audience effectively. Their primary objective is to deliver seamless, bug-free user experiences. This creates a pivotal question: should businesses prioritize mobile apps or web apps to achieve their goals? Understanding the differences between these platforms is essential to making informed decisions.
So, in this article, we will explore the key differences between web and mobile applications. Also, we will delve into their definitions, functionalities, and unique characteristics. By understanding these distinctions, you can make informed decisions about the best type of application for your specific needs.
Now, let’s dive in
What Are Web Apps?
Web applications are software programs accessed through web browsers. They eliminate the need for downloading and installation, making them accessible across various devices, including desktops, laptops, tablets, and mobile phones. The best examples of web apps include Gmail, Amazon, Google Docs, and Netflix. These applications offer dynamic functionality, enabling users to perform tasks beyond what static websites allow.
Here comes the other question: What is the difference between a web app and a website? The distinction between web apps and websites lies in their interactivity. While websites primarily display content, web apps offer users the ability to engage actively, such as sending emails or editing documents. Additionally, web apps often require user authentication for access, unlike static websites that anyone can view by entering a URL.
Modern web apps rely on advanced frameworks like AngularJS and ReactJS to deliver smooth, interactive experiences. These frameworks enable the development of single-page applications that respond swiftly to user inputs, providing enhanced usability compared to static websites. Progressive web apps (PWAs), such as Slack and Viber, further blur the lines by offering web apps with interfaces resembling mobile apps.
Advantages and Limitations of Web Apps
Web apps present several advantages. They operate across devices and operating systems without the need for installation. This makes them accessible to a broader audience and offers a consistent user experience regardless of the platform.
Scalability is another benefit, as web apps can handle growing user demands by upgrading server resources. Development costs are lower compared to mobile apps since a single version can function on multiple platforms. Furthermore, updates and maintenance are simpler, as changes can be made on the server without requiring user action.
Despite these benefits, web apps have limitations. They rely on stable internet connections, which can affect performance. Web apps also lack advanced features available to native mobile apps, such as full access to device-specific hardware like cameras or sensors. Additionally, web apps are harder to discover because they are not listed on app stores. Compatibility issues may arise due to differences in browser versions, and regular updates may require users to clear their browser cache.
Building Web Apps
Web apps are primarily built using languages like JavaScript, CSS, HTML, and other back-end languages like Python, Golang, etc. Unlike mobile apps, there is no standardized software development kit (SDK) for web app creation, though templates are available to streamline development. While web apps are quicker and simpler to build, their features are typically less sophisticated than mobile apps. There are many types of web apps. Yet, Progressive web apps take advantage of recent browser advancements to offer mobile app-like functionality, though they remain limited compared to native mobile apps in terms of OS support.
Web App Testing Frameworks
Testing is a critical component of web app development. Popular frameworks include Selenium, Cypress, and Playwright. Selenium, in particular, has been widely used for automating website UI testing. It supports various browsers such as Chrome, Firefox, and Safari and allows parallel testing across multiple environments. Selenium can simulate user actions, such as mouse and keyboard inputs, ensuring the web app provides a reliable and intuitive user experience.
What is a Mobile App?
A mobile application is a software program designed for use on mobile devices such as smartphones and tablets.
To use a mobile app, users must first install it on their devices. Accessing platforms like Facebook or Instagram through a mobile browser provides similar content, but the user experience is significantly better through their dedicated mobile apps. These apps are optimized for mobile devices, offering smoother interactions and advanced functionality compared to web browsers.
Mobile apps operate through servers and databases, yet they can function as static or dynamic applications. Static apps work offline and do not require a continuous internet connection, relying on periodic updates for new content. In contrast, dynamic apps depend on servers and databases to function fully, requiring an internet connection for live updates. For example, apps like Google Docs, Netflix, and Facebook allow offline access to existing content, but users need an active connection to retrieve new information or updates.
Popular examples of mobile apps include WhatsApp, Instagram, Netflix, TikTok, Spotify, Amazon, and Walmart. Mobile apps serve various purposes, including communication, entertainment, productivity, information access, shopping, and even professional or business tasks.
Types of Mobile Apps
Mobile apps are categorized into native, hybrid, and Progressive Web Apps (PWAs), each designed with specific methods and technologies.
Native apps are built for a particular operating system, such as iOS or Android, using platform-specific programming languages. Apple apps use Objective-C or Swift with the Xcode IDE, while Android apps use Java or Kotlin with Android Studio or Eclipse. These apps provide high performance and deep integration with device features.
Hybrid apps are developed using web technologies like HTML5 and JavaScript. They offer a native-like experience and work across multiple platforms, making development more cost-effective and time-efficient compared to native apps.
PWAs are web-based applications designed to work on both mobile and desktop browsers. Built with technologies like HTML, CSS, and JavaScript, PWAs deliver a seamless experience across devices without requiring installation.
Advantages and Limitations of Mobile Apps
Mobile apps offer several advantages, including easy access, faster performance, enhanced user experience, and better security. Mobile apps enable offline access, allowing users to interact with content and features without an internet connection. They also offer monetization opportunities through in-app purchases, subscriptions, and advertisements.
By utilizing native code, mobile apps run faster and provide better performance than web apps. They enhance the user experience by integrating device-specific features like cameras and GPS, delivering personalized and functional interactions. Notifications further improve engagement by providing real-time updates. Beyond that, App Store approval processes contribute to security by enforcing standards that protect user data.
However, mobile apps also have limitations. Developing mobile apps can be time-consuming and costly due to the need for platform-specific development. Approval processes for app stores add another layer of complexity and cost. Updates require active user participation and must undergo review before release. Additionally, compatibility issues with older devices and operating systems can limit accessibility, and app downloads demand storage space on user devices.
How Are Mobile Apps Built?
Mobile app development involves creating platform-specific software that maximizes performance and functionality. Native apps use programming languages like Objective-C, Swift, Java, or Kotlin, along with IDEs provided by Apple or Google. These tools offer developers pre-built components, interface elements, and SDKs for efficient app creation.
Unlike web apps, mobile apps require separate designs and codebases for each platform. This increases development costs and time but results in apps optimized for specific operating systems. Developers must also account for privacy and security measures, especially since mobile apps often store sensitive user data.
Mobile App Testing Frameworks
Testing is critical to ensure mobile apps function properly across different devices and operating systems. Common frameworks include Appium, XCUITest, Calabash, EarlGrey, Selendroid, Espresso, and Robotium. These tools allow developers to automate testing processes, identify bugs, and optimize app performance for a seamless user experience.

Key Differences Between Web Apps and Mobile Apps
Development Environment and Tools
Mobile apps require platform-specific development tools, and adhere to their distinct design and functional standards. iOS apps are developed using Apple’s IDE, which includes the iOS SDK, debugging tools, and compilers tailored to iOS. For Android, Android Studio serves as the development environment. These tools ensure the app aligns with the platform’s specific requirements.
Web app development, in contrast, offers flexibility with a broader range of tools. Developers can choose tools based on the programming languages they prefer, such as JavaScript or Python. Web apps are inherently cross-platform and accessible through web browsers on multiple devices.
Programming Languages and Frameworks
Mobile apps rely on platform-specific languages. Swift and Objective-C are standard for iOS, while Android apps use Java and Kotlin. Hybrid apps, compatible with both platforms, are developed using frameworks like Xamarin, React Native, or Cordova.
Web apps, however, are built with versatile languages like JavaScript, PHP, Python, Golang or Ruby. Developers often find web apps easier to create due to familiarity with these languages and frameworks such as Node.js or Ruby on Rails. Basic coding knowledge can be sufficient for building a functional web app, while mobile apps demand expertise in platform-specific SDKs and languages.
Performance and Speed
Mobile apps outperform web apps in speed and responsiveness. They do not depend on an internet connection, enabling offline functionality and faster interactions. Native apps are designed to handle device-specific gestures, ensuring seamless navigation.
Web apps, however, are dependent on internet strength and browser performance. A poor connection impacts their loading speed and usability. Since web apps rely on browser compatibility, their performance can vary across devices and conditions.
User Experience and Engagement
Mobile apps provide a smoother user experience due to better performance and instant responsiveness. Actions in a mobile app are nearly immediate, with minimal delays. Mobile app publishers can engage users directly through push notifications, encouraging interaction.
Web apps lack this feature, limiting user engagement opportunities. While both types prioritize usability, the instantaneous nature of mobile apps often leads to higher user satisfaction.
Cost and Development Timeline
Web apps are typically more cost-effective and faster to build because they use a single codebase and involve fewer platform-specific requirements. Mobile apps, being more complex, often need two versions for iOS and Android, increasing development time and cost.
However, advancements like no-code app builders have reduced costs and streamlined the process for mobile apps. Developers can now build apps for multiple platforms with minimal effort, making mobile app development more accessible and affordable than before.
Market Reach and Monetization Methods
Web apps have a broader reach since they are accessible on any device with a browser and internet connection. Mobile apps, distributed through app stores like Google Play and the App Store, must meet platform-specific requirements, though popular apps usually appear on both stores.
Mobile apps have an edge in monetization due to built-in features like recurring billing and saved mobile wallets. Web apps face challenges in creating smooth checkout processes but benefit from not requiring installation.
Access
Web apps are accessed via browsers using a URL or link, while mobile apps are opened by tapping icons on devices. Web apps depend on internet connectivity, limiting offline use. Mobile apps, on the other hand, offer offline access to specific features, ensuring uninterrupted functionality even without an internet connection.
Distribution
Web apps can be used immediately without downloading, accessible through links or URLs. Mobile apps must be downloaded from app stores, where users can discover and update them. The centralized nature of app stores simplifies distribution for mobile apps but adds additional compliance requirements for developers.
Updates
Web apps update instantly on the server side, requiring no action from users. In contrast, mobile apps need updates to be downloaded and installed through app stores. This adds a layer of dependency on users to ensure they have the latest version.
Similarities Between Web Apps and Mobile Apps
Security
Both types of apps face security risks, making data protection a priority for developers. While the nature of threats may vary, ensuring user privacy and safeguarding sensitive information is essential for both web and mobile platforms.
User-Centric Design
Design quality plays a crucial role in the success of web and mobile apps. Poor performance and unattractive interfaces can drive users away. Effective design enhances usability, ensuring features are easy to find and screens are visually appealing, regardless of platform.
Accessibility and Compatibility
Both web and mobile apps are widely accessible and compatible with multiple devices. Users with smartphones or tablets can typically access these applications, whether through a browser or an app store download.
Ongoing Maintenance and Updates
Both web and mobile apps require regular maintenance. Bug fixes, feature updates, and security patches are necessary to maintain functionality and user satisfaction. While web apps can be updated on servers, mobile app updates depend on user action through app stores.
Integration with Emerging Technologies
Both app types integrate seamlessly with modern APIs, enabling connections with other platforms and tools. For example, apps can link with social media for authentication or integrate with third-party services to enhance functionality. These integrations are common across both web and mobile ecosystems.
How to Choose Between Web App and Mobile App
To decide whether a web app or mobile app suits your needs, you need to understand your goals, target audience, and the distinct benefits each platform offers. Assess how each aligns with the functionality and experience you aim to provide your users.
When to Build a Mobile Application
A mobile app is ideal when leveraging the unique capabilities of smartphones and tablets. These apps excel in creating immersive experiences by utilizing device-specific features like cameras, GPS, and accelerometers. They enhance user engagement through personalized interactions, intuitive designs, and notifications that drive satisfaction and loyalty. Mobile apps allow offline functionality, ensuring users can access key features even without internet connectivity. Additionally, they are well-suited for monetization strategies such as in-app purchases, subscriptions, and advertisements, making them profitable for businesses aiming to generate revenue quickly.
If your target audience primarily uses smartphones, mobile apps are a clear choice. They are especially advantageous for products requiring frequent interactions, as they enable seamless and direct communication through notifications and updates. For companies prioritizing long-term customer relationships and brand loyalty, mobile apps offer a competitive edge.
When to Build a Web Application
Web apps are the preferred option for reaching a broad audience across various devices and platforms. They are cost-effective, easier to develop and maintain, and allow quick deployment without requiring downloads. Updating web apps is straightforward, as changes are made on the server side, ensuring users always have access to the latest version without manual updates.
Web apps are accessible through search engines, making them a strong choice for enhancing a brand’s online presence. They are ideal for delivering content or services efficiently and are particularly suited for businesses looking to optimize resources while offering flexibility to users.
So, Web App vs. Mobile App: Which Should You Choose?
The decision between a web app and a mobile app depends entirely on your goals and your audience. If you prioritize speed and affordability, a web app might be the better choice. It allows for faster development and a lower cost of entry, making it ideal for businesses seeking a quick and economical solution.
However, if you are looking for deeper user engagement and are prepared to invest more resources upfront, a native mobile app could be the more effective option. Mobile apps provide features tailored for mobile devices, delivering better performance and a more immersive user experience. Understanding your target audience, their specific needs, and your business objectives is crucial to making the right choice. A clear focus on these factors will guide you toward the optimal solution for your app development project.
Key Considerations for Choosing Between a Mobile App and Web App
User Context and Purpose
Consider how users interact with your product. Mobile apps offer quick, on-the-go interactions, while web apps are better for longer sessions requiring detailed navigation. Designing for mobile apps involves prioritizing simplicity, ensuring intuitive navigation, and incorporating accessibility features for all users. Web apps, in contrast, work well for tasks requiring larger screens or handling data-intensive operations.
Screen Size and Usage Scenarios
Complex applications like B2B tools often perform better in web apps due to their ability to handle large datasets and provide clear visibility on larger screens. Tasks like exporting or downloading PDFs are more efficient on desktops, making web apps the right choice for businesses requiring seamless, detailed interactions. Mobile apps, however, dominate scenarios that rely heavily on hardware features like cameras or location tracking.
Device-Specific Features
Mobile apps excel in integrating hardware-specific functionalities, such as GPS and high-resolution cameras, making them ideal for products where these features enhance user experience. For example, a beauty app benefits from smartphone cameras to showcase products effectively. Web apps may offer basic functionality but lack the depth of integration that mobile apps provide for advanced features.
Competitive Landscape
Analyze competitors' platforms to understand market expectations. If leading players favor web-based solutions, it often indicates user preference and ease of adoption. On the other hand, a mobile app may be advantageous if competitors rely on mobile platforms and you aim to capture a similar audience. A strategic evaluation of competitors' choices can guide your decision-making effectively.
Progressive Web Apps: A Hybrid Solution
Progressive web apps (PWAs) provide a compelling alternative, bridging the gap between standard web apps and native mobile apps. Unlike traditional web apps, PWAs offer features previously exclusive to native apps, such as offline functionality and rapid loading. This is made possible by modern browser advancements, particularly the Application Cache feature, which allows significant amounts of data to be stored offline. With features like push notifications, native media capabilities, and seamless offline access, PWAs blend the accessibility of web apps with the richer user experience of mobile apps.
PWAs do not require download or installation, streamlining the user experience while ensuring cross-platform compatibility. They can be launched from a home screen, behave like native apps, and remain discoverable through search engines and URLs. Notable examples, including Starbucks, Forbes, Alibaba, and Telegram, demonstrate how PWAs enhance usability and engagement. These apps improve performance compared to traditional web apps while maintaining the flexibility of being easily updated and maintained.
Advantages and Limitations of PWAs
PWAs offer several benefits. Their responsive design ensures seamless functionality across devices and platforms. Their enhanced performance, combined with offline access and notification capabilities, provides a user-friendly experience. Additionally, PWAs are cost-effective compared to native apps when targeting multiple platforms, as they eliminate the need to develop separate versions for iOS and Android.
Despite these advantages, PWAs have limitations. They cannot access certain device-specific features like cameras, Bluetooth, or GPS with the same depth as native apps. Additionally, the initial development cost of a PWA is higher than that of traditional web apps, though this is offset by broader audience reach and easier maintenance.
Conclusion
Choosing the right platform depends on your specific goals, audience needs, and desired functionalities. Web apps offer broad accessibility, cost-efficiency, and ease of maintenance, while mobile apps excel in user engagement, offline capabilities, and revenue generation. Progressive web apps present a balanced alternative, blending the advantages of both platforms. Consider these factors carefully to make an informed decision that aligns with your business objectives.
Frequently Asked Questions About Mobile App vs Web App
What are the differences between web app vs website vs mobile app?
Websites, web apps, and mobile apps are distinct digital platforms. Websites are accessed through web browsers and provide information or services. Web apps, while browser-based, offer a more app-like experience but require an internet connection. Mobile apps are standalone applications installed on devices, providing offline capabilities and device integration. However, they require separate development for different platforms, increasing development time and cost.
How long does it take to develop a web app from scratch?
The time needed to develop a web app varies based on its complexity, features, design, and the team's experience. A simple app might take 2-4 months, while a complex one could take 4-12 months or longer.
Are progressive web apps better than web apps and mobile apps?
Progressive Web Apps (PWAs) offer unique advantages over traditional web and mobile apps. However, their suitability depends on specific needs. While PWAs often provide a great user experience, they are generally more expensive to develop than standard web apps. Additionally, they may not fully utilize device-specific features like Bluetooth or advanced hardware integrations. So, if a highly immersive, app-like experience is essential, PWAs can be a good choice.
Which is better: mobile app or web app?
Choosing between a mobile app and a web app should align with business objectives. Mobile apps are ideal when offline access or integration with device features like GPS is required. Web apps are better for creating a versatile, easily updated product with a faster development timeline. The right choice depends on the app's purpose and the needs of its users.
Is a mobile app more secure than a web app?
Mobile apps tend to be more secure because they are stored on devices rather than being hosted online. Web apps, being internet-hosted, are inherently more vulnerable. However, robust security measures by a skilled development team can enhance a web app's security, narrowing the gap.
What are the distinctions between native and hybrid apps?
Native applications are specifically developed for individual platforms such as iOS or Android. They utilize platform-specific tools to maximize performance and user experience. Hybrid apps combine web technologies (HTML, CSS, JavaScript) with native app containers. This approach allows them to run on multiple platforms, offering a balance between native app performance and web app flexibility. Native apps typically offer better performance, while hybrid apps can save time and cost.
Can a web app be converted into a mobile app?
Yes, you can convert web apps into mobile apps using a process called hybrid development. This involves wrapping the web app's code in a native container. However, the performance of these converted apps may not be as good as native apps built specifically for the platform.
Can a web app help reach more users than a mobile app?
Web apps often reach more users because they are accessible on any device with a browser, unlike mobile apps, which must be downloaded. Mobile web traffic in the United States decreased from 49.51% to 31.57% between the fourth quarter of 2022 and the last quarter of 2023.
Hence, by focusing on web apps and its trending, businesses can leverage advertising and SEO to attract users directly without requiring app store downloads.
Should I choose a mobile app if my users will visit the app multiple times daily?
For apps that users interact with frequently, such as social media, games, or to-do lists, mobile apps are better suited. They are faster to access, can send notifications, and offer a smoother user experience. Web apps require users to log in via a browser, which may hinder engagement for high-frequency usage.
Do you need to access phone-native features?
If your app heavily relies on features like the camera, gyroscope, or GPS, a mobile app is the better choice. While web apps can access some smartphone features using modern web technologies like HTML5, the performance and user experience of native apps remain superior.
Is app speed a priority?
Mobile apps are faster than web apps because they store user data locally on the device, reducing reliance on server responses. Web apps fetch data from servers, which may introduce latency. For the fastest user experience, mobile apps are the preferred option.
Is speed of development and launch important?
Web apps are faster to develop and launch as they don’t require approval from app stores. Mobile apps must meet platform guidelines and undergo review, which can delay deployment. For quicker launches, a web app or hybrid app is a better choice.




